前回「投稿・掲示版の作成方法2「文章作成編」世界一わかりやすいWordPress・Gutenberg」に続き、 自サイトの投稿・掲示板の作成方法について画像を交えてご紹介したいと思います。今回は「年末年始休業のお知らせ」に画像を追加して修正する方法を説明したいと思います。
ブロックの種類

まず、画像を追加するために新しいブロックを追加します。
前回の「投稿・掲示版の作成方法2「文章作成編」世界一わかりやすいWordPress・Gutenberg」と同様に で新しいブロックを追加します。
で新しいブロックを追加します。
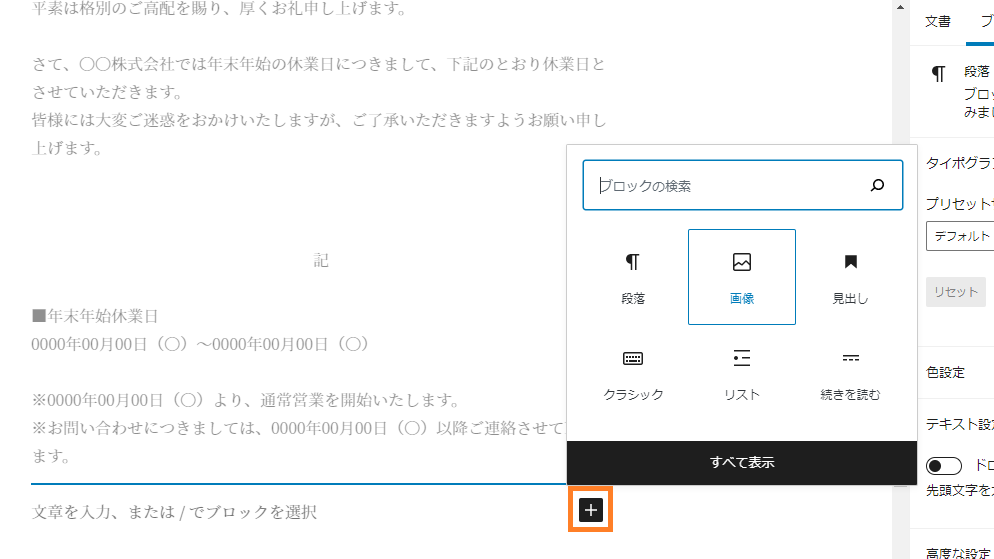
その際、右側に「+」マークが登場します。
これをクリックすると追加できる主なブロックの種類が表示されます。ここでは割愛しますが、最下部の「すべて表示」をクリックすると様々なブロックが表示されます。興味がある方はクリックして確認してみてください。
ここでは「画像」をクリックします。

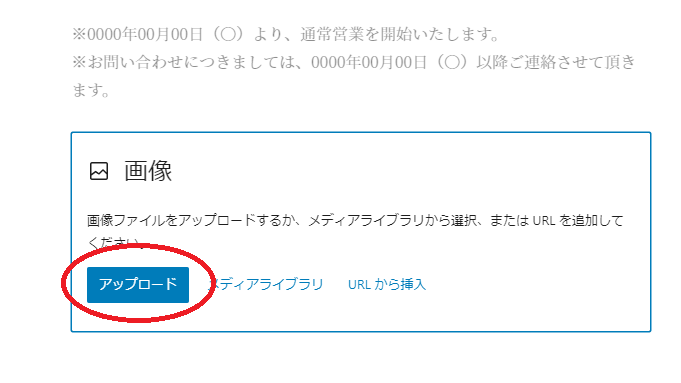
次に「画像」をどのように追加するか選択します。ここでは「アップロード」を選択し、任意の場所から画像をアップロードします。

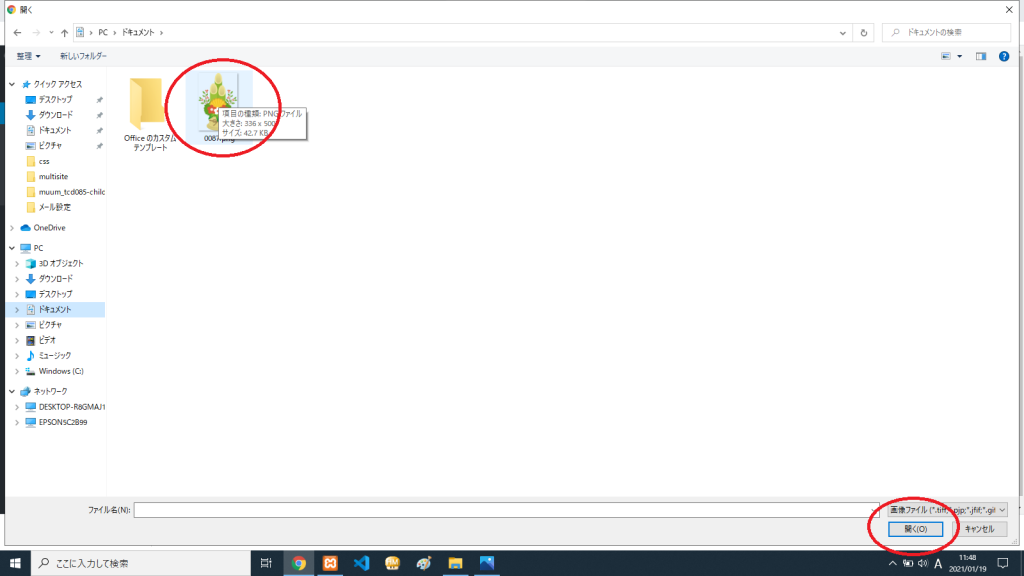
エクスプローラが起動し、アップロードしたい画像を選び「開く」を選択します。

投稿入力画面に選択した画像が追加されます。
画像の配置

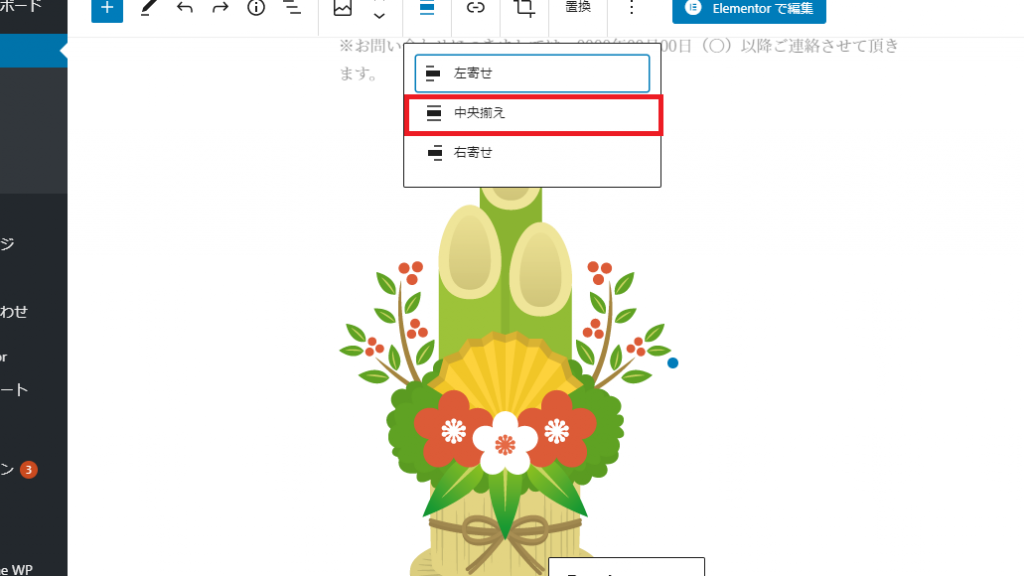
次に画像の配置を中央に変更します。
文章の配置の時と同様に「配置を変更」→「中央寄せ」を選択します。
画像の大きさ修正

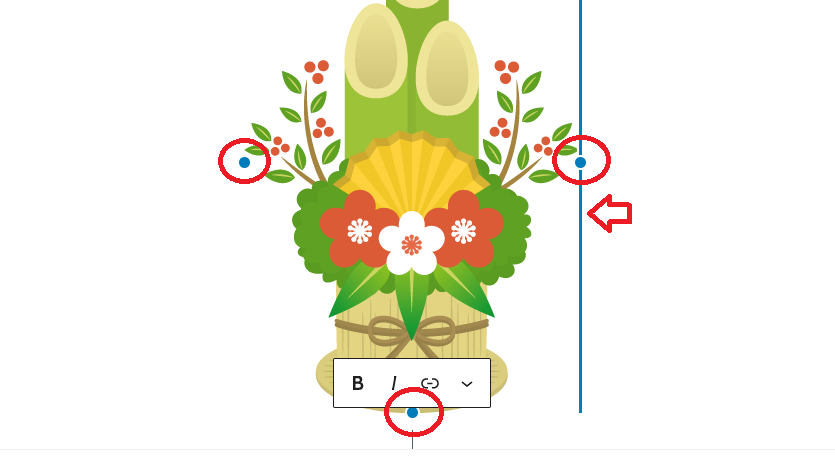
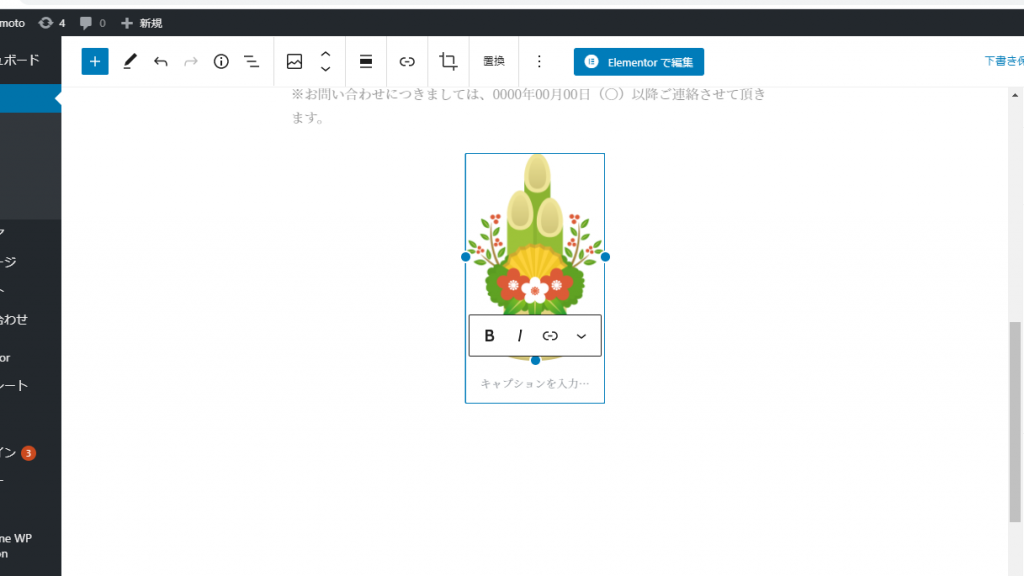
マウス等で画像がクリックすると 左右下 あたりに ● が表示されます。この左右下 ● いずれかにカーソルを移動するとラインが表示されます。これを内側にドラックすると小さくなり、外側にドラックすると大きくなります。

ここでは小さくしたいので内側へドラックします。
完成イメージの確認
これで文章の入力と画像の追加作業が終了したので完成イメージを確認するためにプレビューで確認します。

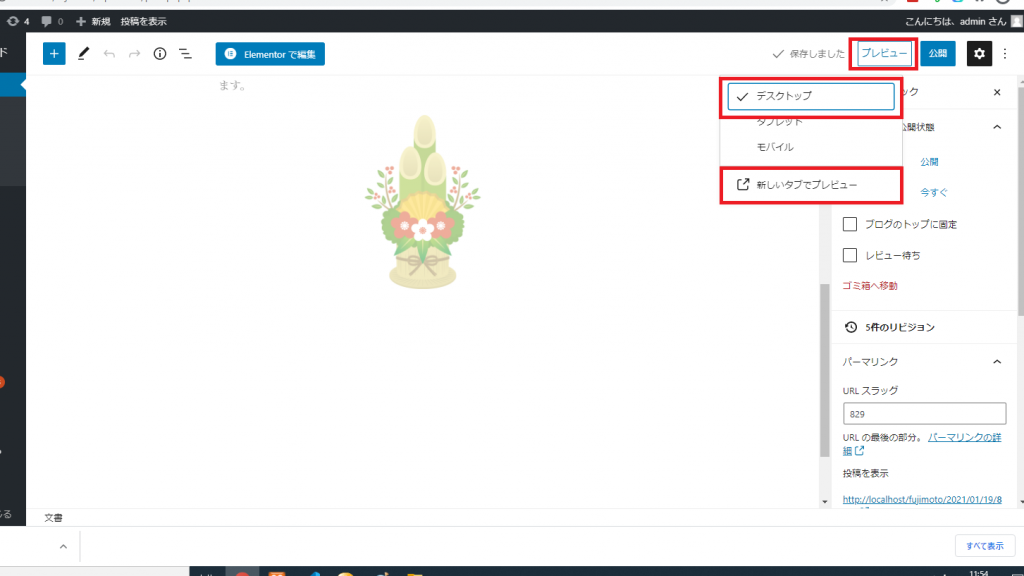
右上の「プレビュー」をクリックします。画面サイズを「デスクトップ」に選択し、「新しいタブでプレビュー」をクリックする。

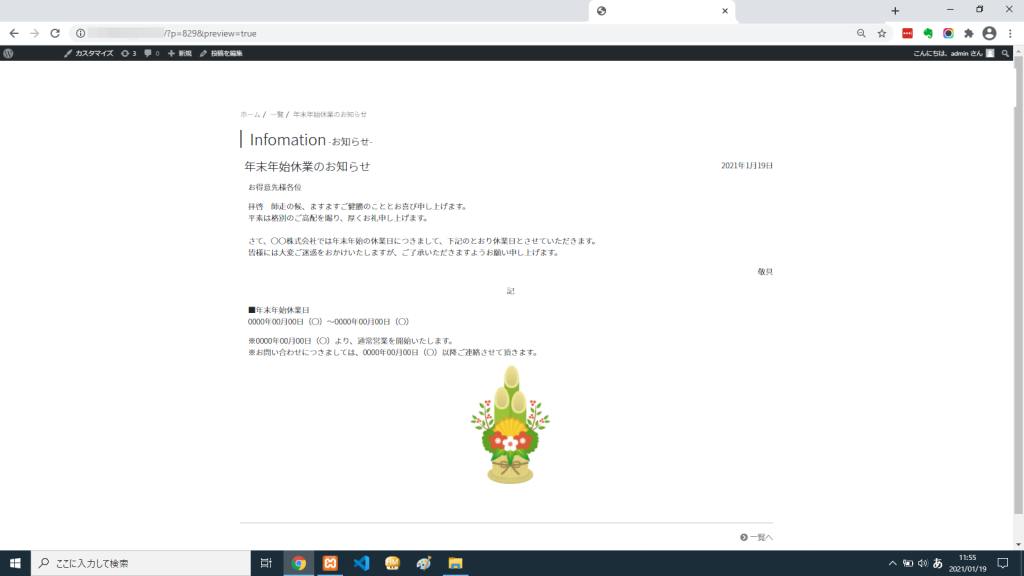
完成イメージが別のタブでプレビュー表示されます。ここで修正したい箇所があった場合は投稿入力画面に戻り修正してください。
ブロックの選択と移動
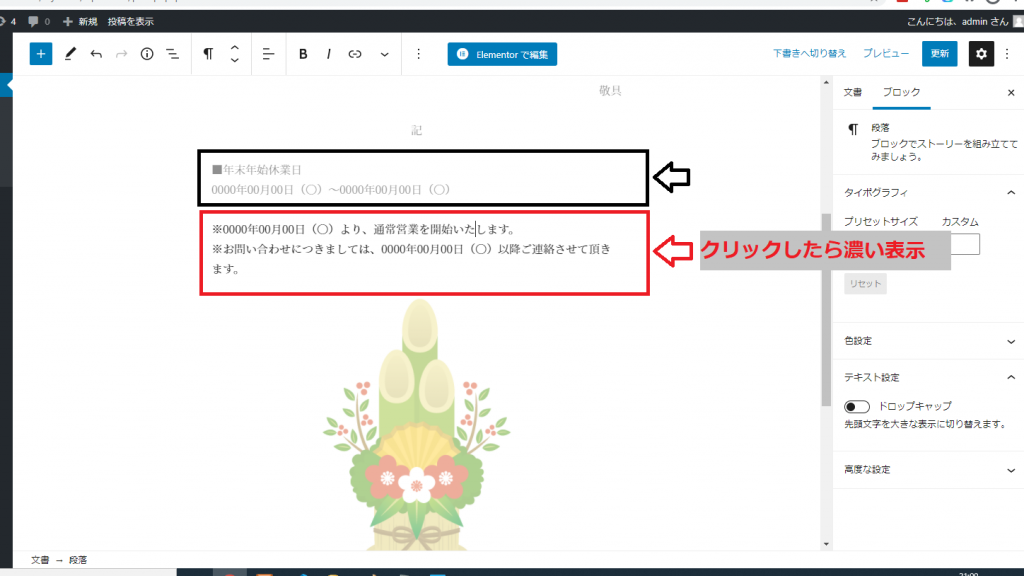
ブロックの位置を変更したい場合はブロックを選択して位置を変更することができます。

ブロックをクリックすると選択されたブロックは他のブロックに比べて表示が濃く鮮明なります。

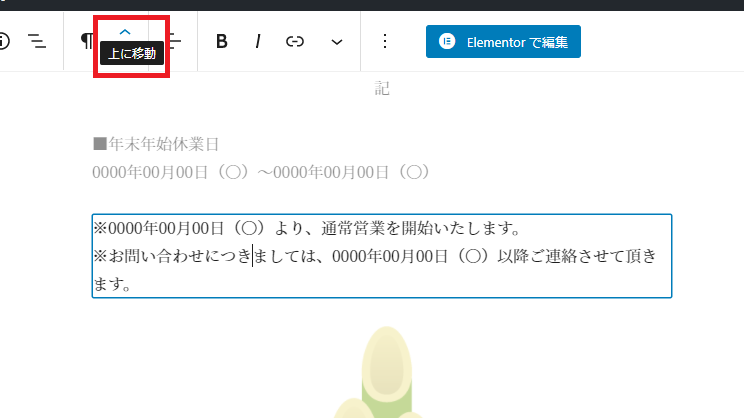
ブロックを移動したい場合「上に移動」「下に移動」をクリックして移動したい場所に移動させます。
今回は画像の追加と修正を説明しました。
次回はいよいよ投稿の公開方法を説明したいと思います。
前回の記事
投稿・掲示版の作成方法2「文章作成編」世界一わかりやすいWordPress・Gutenberg
次回の記事
投稿・掲示示版の作成方法4「公開編」世界一わかりやすいWordPress・Gutenberg
関連記事
- 投稿・掲示版の作成方法1「概要編」世界一わかりやすいWordPress・Gutenberg
- 投稿・掲示版の作成方法2「文章作成編」世界一わかりやすいWordPress・Gutenberg
- 投稿・掲示版の作成方法3「画像追加編」世界一わかりやすいWordPress・Gutenberg
- 投稿・掲示版の作成方法4「公開編」世界一わかりやすいWordPress・Gutenberg